Flutter 와 유니티간 연동이 가능하다. 렌더링은 유니티에서 하고, 껍데기는 플러터에서 작업하여 유니티를 띄워준다.
Flutter의 안드로이드, ios, web에서 사용 가능하다.
1. Flutter 라이브러리 설치
- pubspec.yaml -> dependencies : 에 다음을 추가
dependencies:
flutter_unity_widget: ^2022.2.0
2. Unity 에서 패키지 설치
- https://github.com/juicycleff/flutter-unity-view-widget/tree/master/unitypackages
3. Unity쪽 세팅
- 공통적으로 유니티 프로젝트는 Flutter 프로젝트 내부에 존재해야 한다. 플러터 프로젝트에서
unity 폴더를 만들고, 그 안에 유니티 프로젝트를 넣어야 한다.
(예 : 플러터 프로젝트 폴더 내부 -> unity -> 유니티프로젝트 -> assets, ..... 등 유니티 내부폴더들)
- WebGL의 경우, build settings -> player settings -> 에서 publishing settings -> compression format 을 disable 한다.
- Android나 ios의 경우 위의 링크에서 참조하면 된다.
4. Unity 빌드
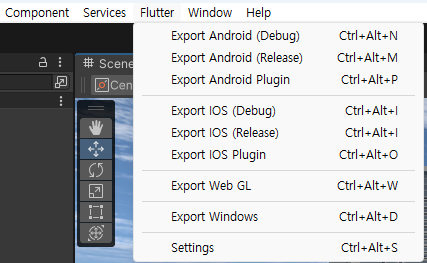
- 패키지를 설치했다면, 상단메뉴 Flutter -> 원하는 항목을 눌러주면 자동으로 빌드가 된다.

5. Flutter 에서 사용
- 사용법은 매우 간단하다. 유니티 위젯만 추가하면 된다.
import 'package:flutter_unity_widget/flutter_unity_widget.dart';
.....
UnityWidgetController? ctrl; // 맴버 변수로 선언.
//아래 함수 선언
void UnityCreated(controller) {
ctrl = controller;
}
void onUnityMessage(message) {
.....
}
void onUnityLoaded(SceneLoaded? message) {
.....
}
....
Widget build(BuildContext context)
{
......
onUnityCreated: UnityCreated,
onUnitySceneLoaded: onUnityLoaded,
onUnityMessage: onUnityMessage);
.....
};
6. Flutter -> Unity 메세지 전달
- Unity 에서 세팅
- 스크립트에, public void 함수명(string message) {} 를 선언한다.
- Flutter
- UnityWidget 생성시, onUnityCreated 콜백 함수에서 수신한 UnityWidgetController 를 사용해야 한다.
- UnityWidgetController.postMessage("스크립트가 붙어있는 게임오브젝트명","위의 유니티 함수명", "문자열");
7. Unity -> Flutter 메세지 전달
- Unity 에서 세팅
- 아무 Gameobject의 Inspector 에서 UnityMessageManager 스크립트를 추가 한다.
- 스크립트에서 해당 클래스 변수.SendMessageToFlutter("전달 문자열"); 을 통해 전송한다.
- 예 : manager.SendMessageToFlutter("start");
- Flutter 에서 세팅
- unityWidget 생성시 연결한 콜백함수 onUnityMessage 에 메세지가 수신된다.
8. WebGL 유의점
- Flutter를 web으로 빌드시, 유니티에서 TextMeshPro를 사용하며 한글이 들어갈 경우 페이지 로딩이 안되고 오류가
발생한다. 플러그인 버그로 생각된다.
'Flutter' 카테고리의 다른 글
| Web 빌드 후 배포시 유의점 (0) | 2024.01.26 |
|---|---|
| DIO 를 이용한 RESTAPI 구현 (0) | 2023.10.18 |
| Gzip (0) | 2023.10.18 |
| Protobuf (socket.io) (0) | 2023.10.18 |
| Flutter - kotlin 간 호출 (0) | 2023.10.18 |